
Introduksjon til Pen Tool
Penneverktøy ser vi vanligvis i photoshop som hjelper oss å lage en bane og velge tegn. Penneverktøy er et av de gode ytelsesverktøyene i ettervirkninger også, med pennverktøy kan vi enkelt tegne en form og lage forskjellige masker, masker brukes til å slå sammen flerlagene i ettervirkninger. Med hjelp av pennverktøy kan vi tegne figurer og lage banen til animasjon, vi kan gjøre animasjoner, tekstanimasjon og formanimasjon med pennverktøy. La oss nå se noen av animasjonene ved hjelp av pennverktøy.
Bruke pennverktøyet i After Effects
Først ser vi hvordan du tegner en linje med pennverktøyet og animerer en linje.
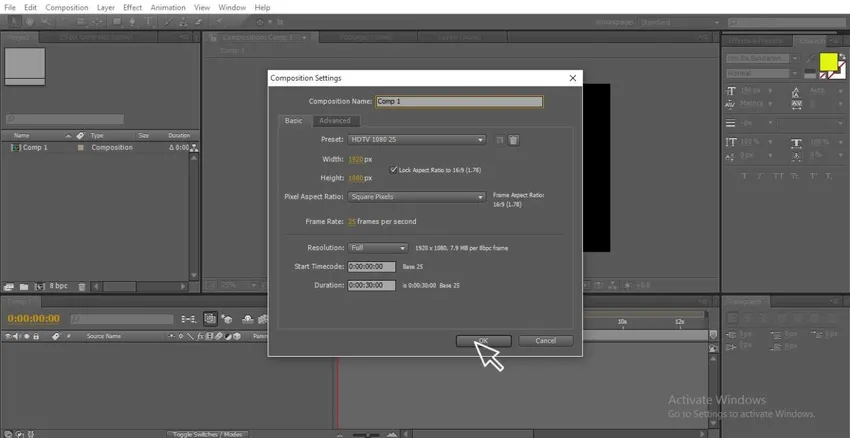
Trinn 1: Lag en ny komposisjon.

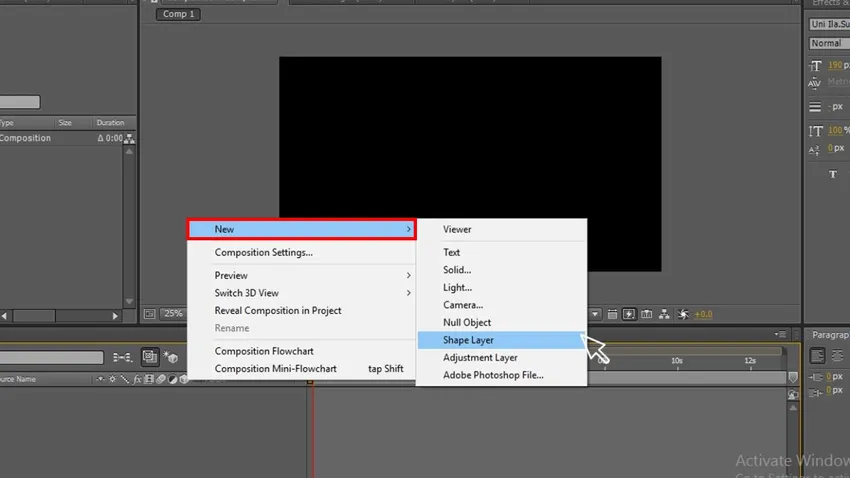
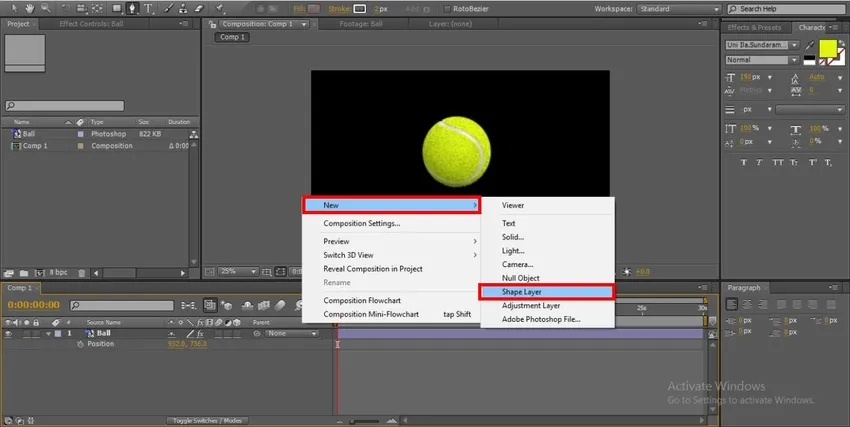
Trinn 2: Lag et formlag der vi kan tegne formen på linjen og animere den.

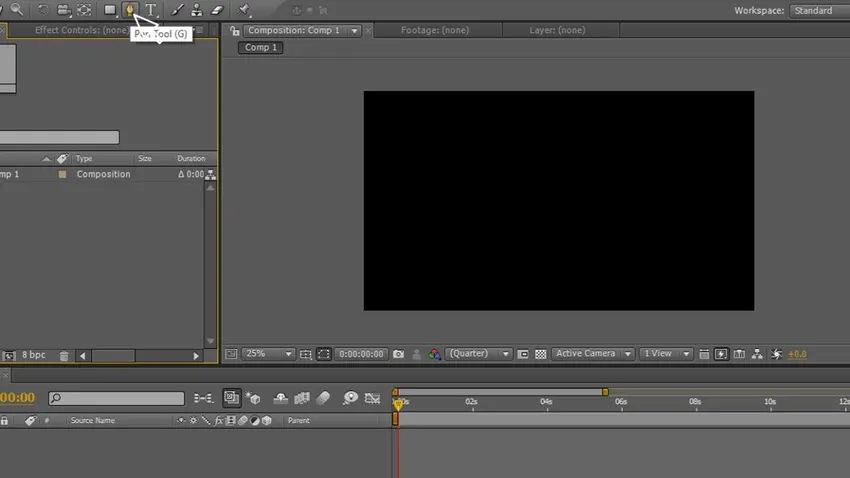
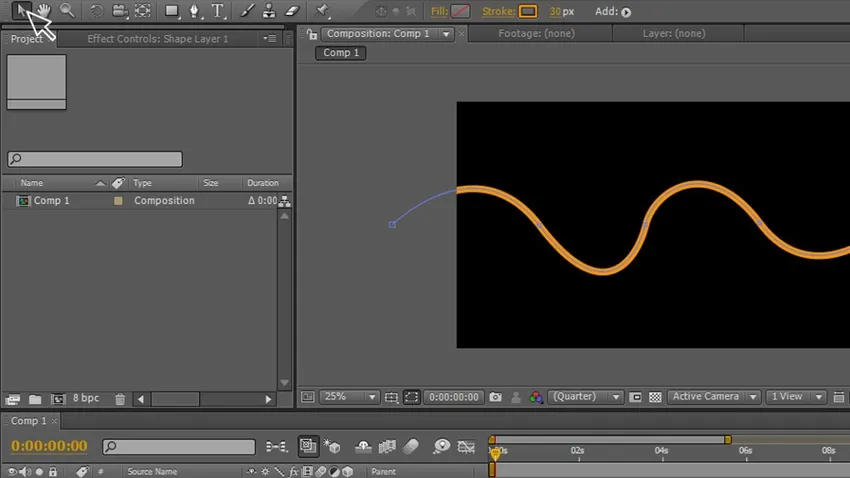
Trinn 3: Velg pennverktøyet, og her trenger vi ikke fyllet fordi vi bare tegner en form, fyll vil bli brukt i maskeringssaker, her er to alternativer ett maskerer og et annet tegner form så vi velger formalternativ.

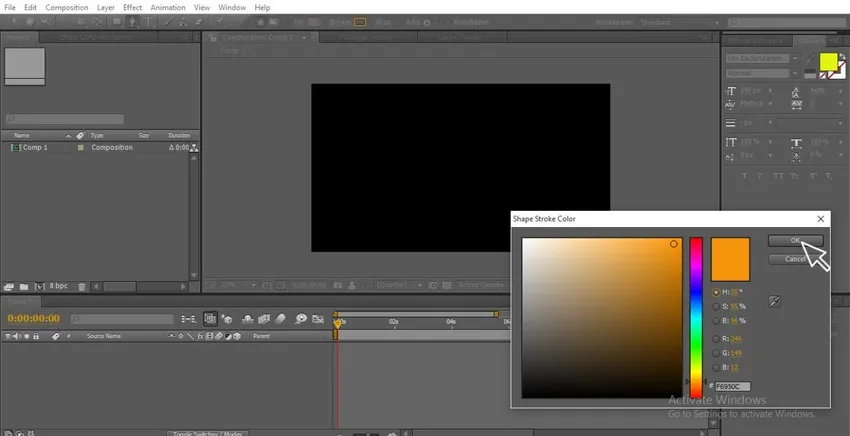
Trinn 4: Velg lagerfarge du liker, velg alltid en attraktiv farge fordi det gir skjønnhet til animasjonen.

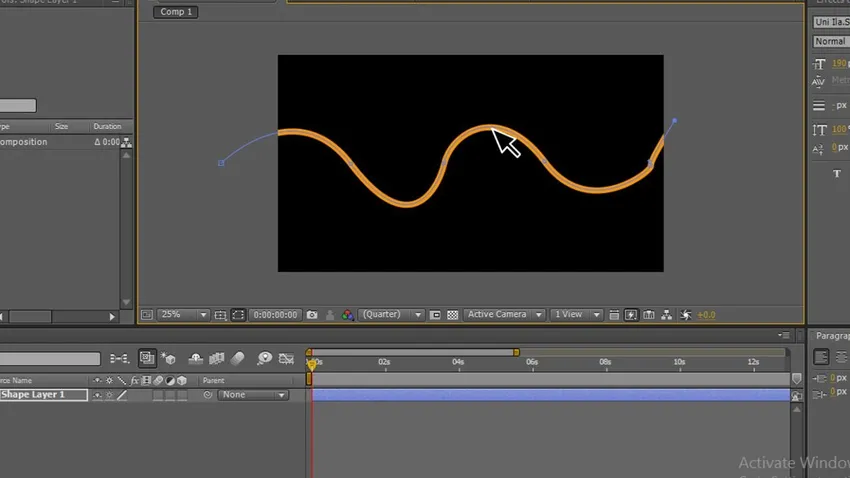
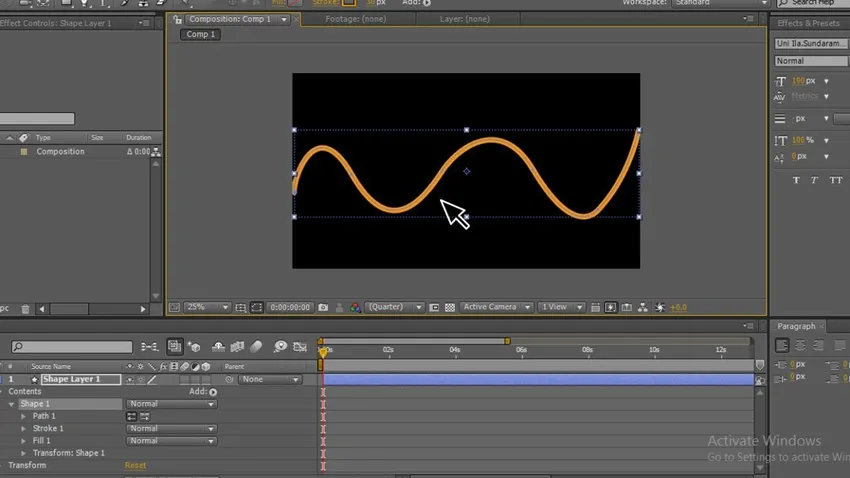
Trinn 5: Nå går vi sammen med tegningen, tegner en form du ønsker med hjelp av pennverktøy, tegner en linje som en kurve er ingen problemer, selv om du ikke får riktig form fordi vi har et annet alternativ til å rette formen vi kan se det i neste trinn.

Hver gang vi ikke får en god tegning, men vi bruker pennverktøyet mens vi bruker pennverktøyet noen steder vi ikke klarer å håndtere kurver og former, i slike tilfeller har vi et alternativ til å rette form og kurver lar oss se hvordan
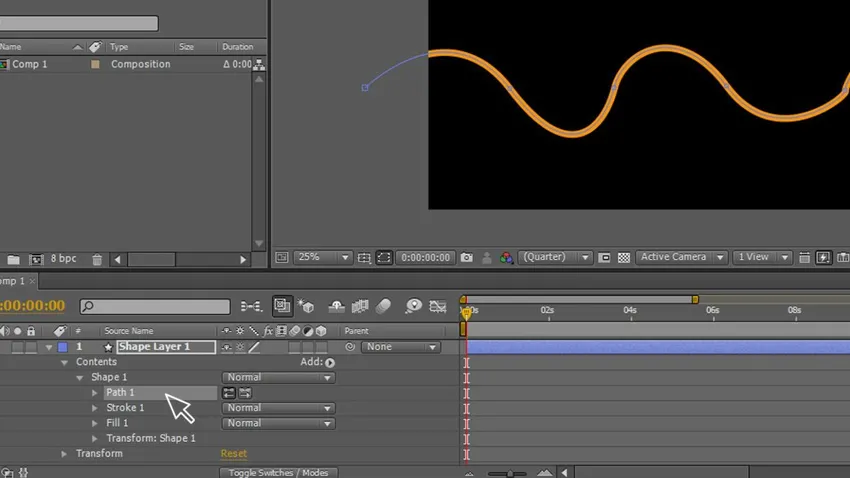
Trinn 6: Gå til formlaget, innholdet, formen. Velg banen som vist på bildet nedenfor. Når vi har valgt banen, kan vi finne punktene i tegningen.

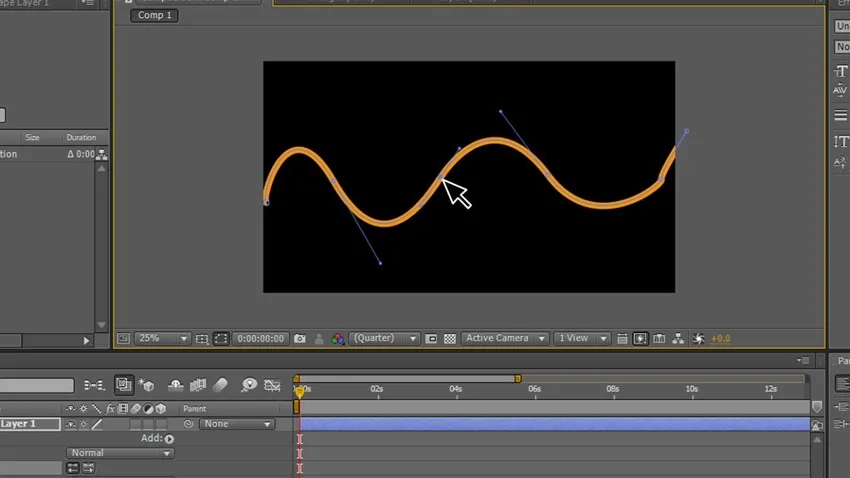
Trinn 7: Velg nå markeringsverktøyet for å justere punktene på tegningen ved å justere de punktene vi kan bringe formene i henhold til oss for å få gode former.

Trinn 8: Vi kan se ankerpunktene på tegningen nå kan vi velge hvert punkt og justere tegningen.

Trinn 9: Ved å justere punktene kan vi få fasongene våre.

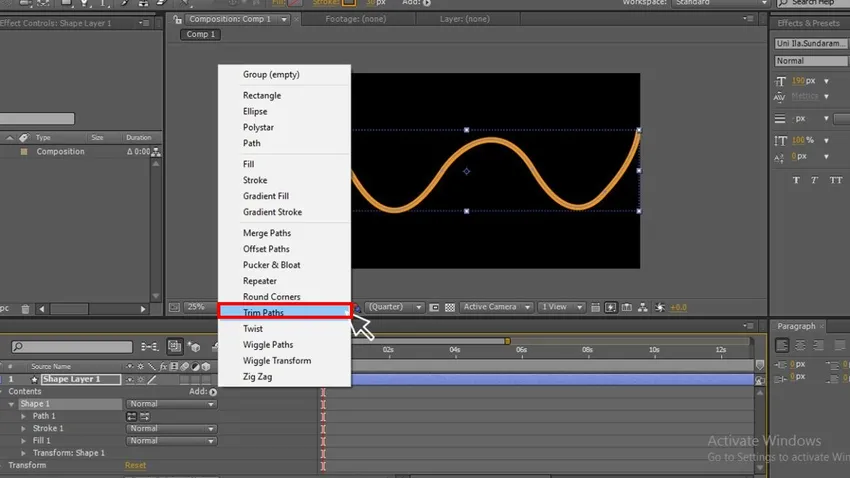
Trinn 10: I dette trinnet skal jeg forklare veldig viktig og nyttig alternativ. Trimbaner lar meg fortelle noe om trimstien, noen av brukerne som bruker ettervirkninger, kjenner sjelden ikke til dette fordi det skjuler seg under formmenyen., lar dette verktøyet deg justere lagbanene. Vi kan gjøre flere animasjoner med denne trimmingsbanen som kartvei, infographic, tekststrek, tekstboks, sirkelutbrudd.

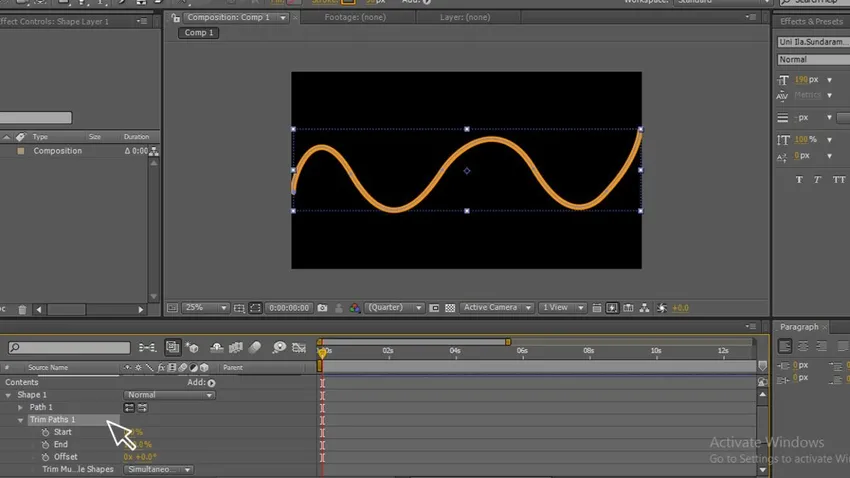
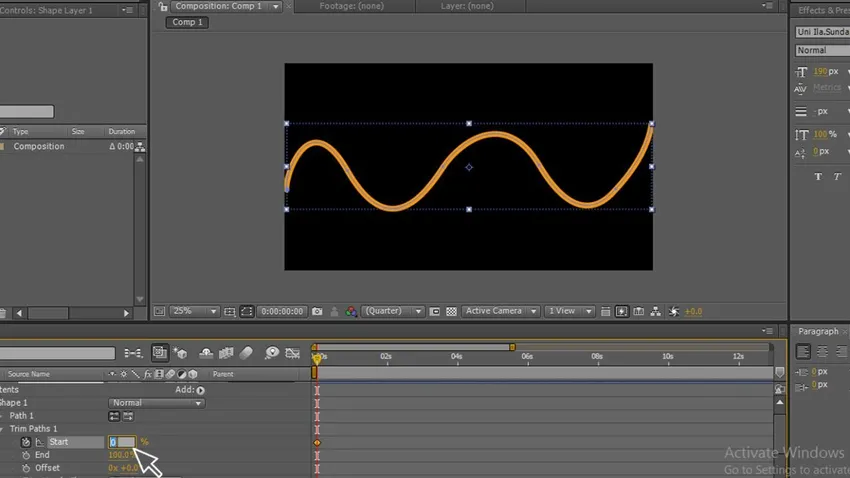
Trinn 11: I denne Trim-banen er det to hovedalternativer start og slutt.

Trinn 12: Endre nå verdiene for start og slutt.

Trinn 13: Her endrer vi verdiene for start og slutt.

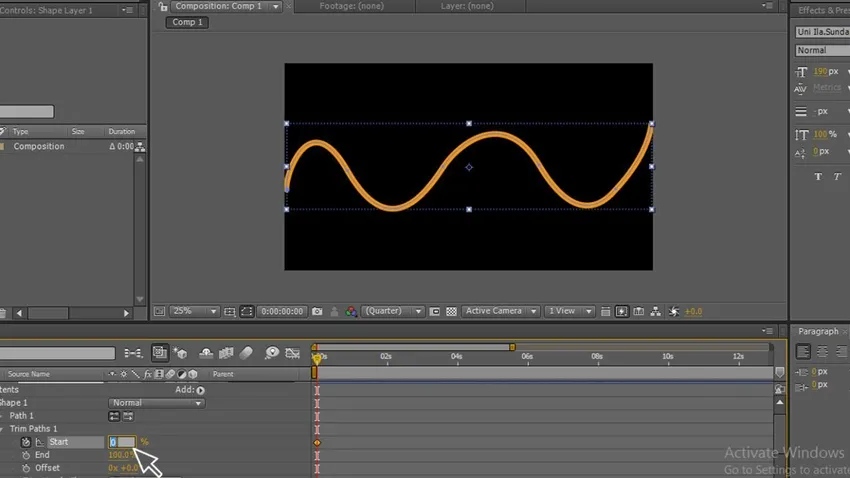
Trinn 14: Her må vi starte animasjonen ved å søke på start- og sluttpunktene. Den første starten er med 0, 0 i start- og sluttverdiene går til neste punkt der du trenger og gi verdien 100 100 i start- og sluttverdiene.

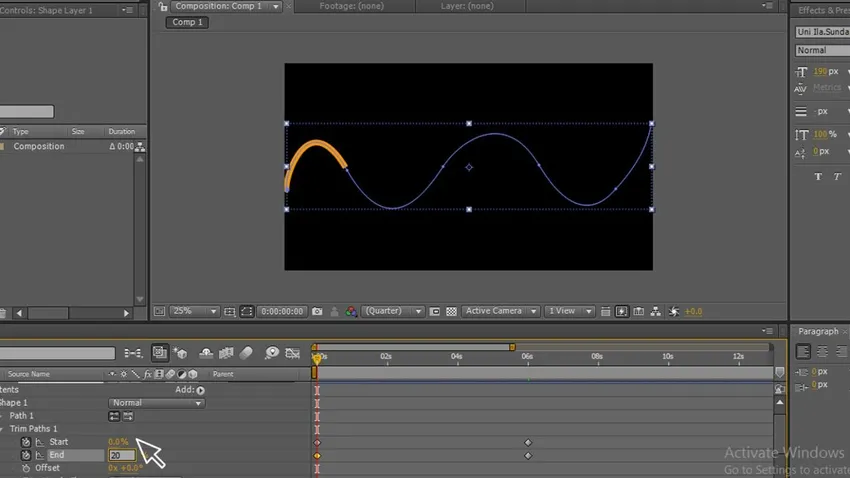
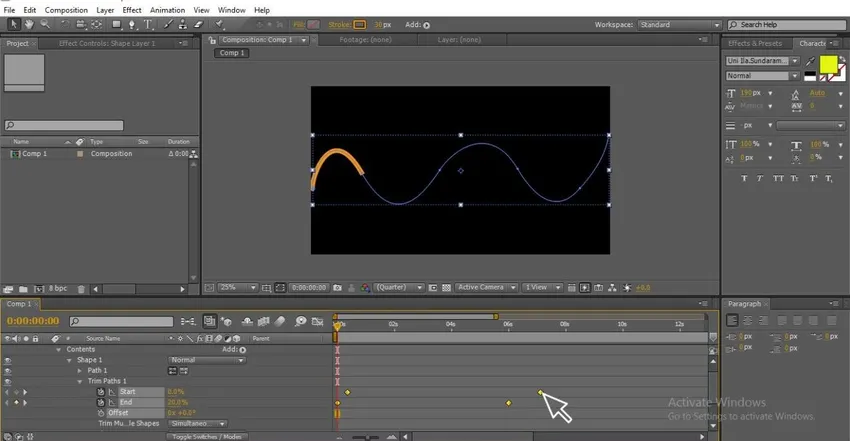
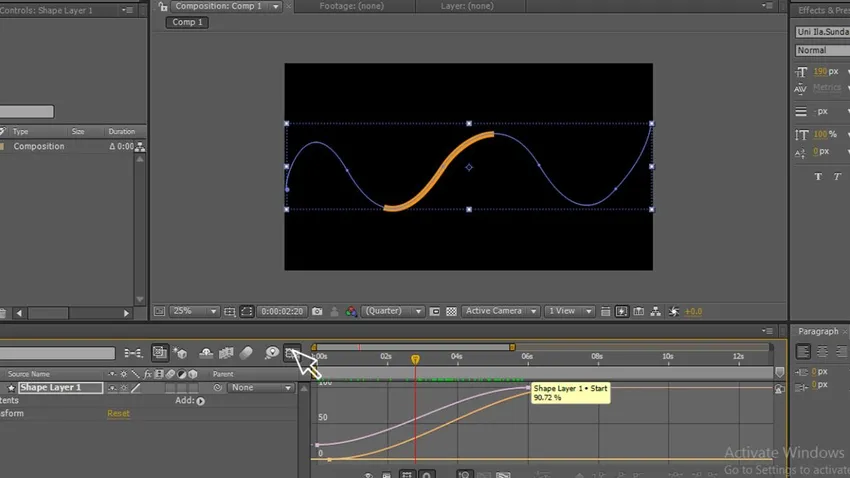
Trinn 15: I utgangspunktet øker verdien på Slutten som 20 nå kan vi finne en liten linje i starten.

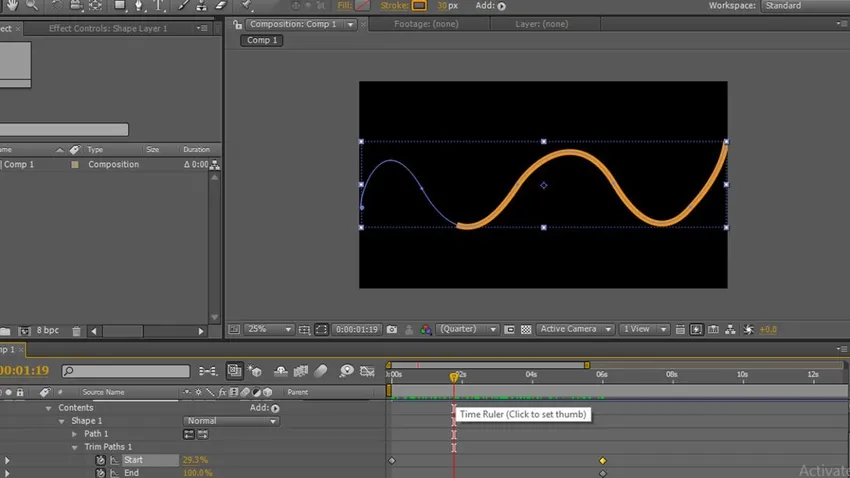
Trinn 16: Når vi beveger oss fra start til sluttposisjon, kan vi se animasjonen av linjen bevege seg fra start til slutt som en slange.

Trinn 17: Her har vi vektormodus for å redigere verdiene for å gjøre animasjonen vår glattere.

- I denne prosessen så vi hvordan en form blir animert ved hjelp av pennverktøy, her tegner vi en linje med penneverktøy ved hjelp av sti vi oppretter en form og vi bruker trimmingsbaner for å animere den linjen ved å endre start- og sluttpunkter. Ikke bare form vi kan animere en partikkel også ved hjelp av pennverktøyet kan se.
Partikkelanimasjon med pennverktøy
Følgende er trinnene for å lage animasjon med pennverktøyet.
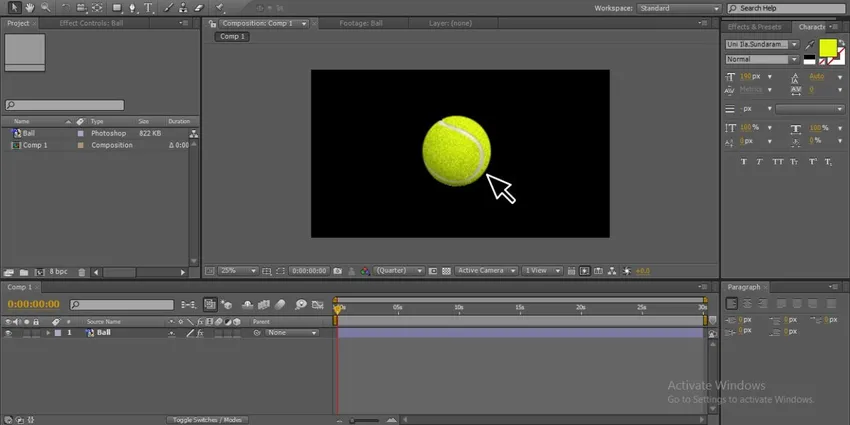
Trinn 1: Importer alle objektene du er villige til å animere, her importerer jeg en ball.

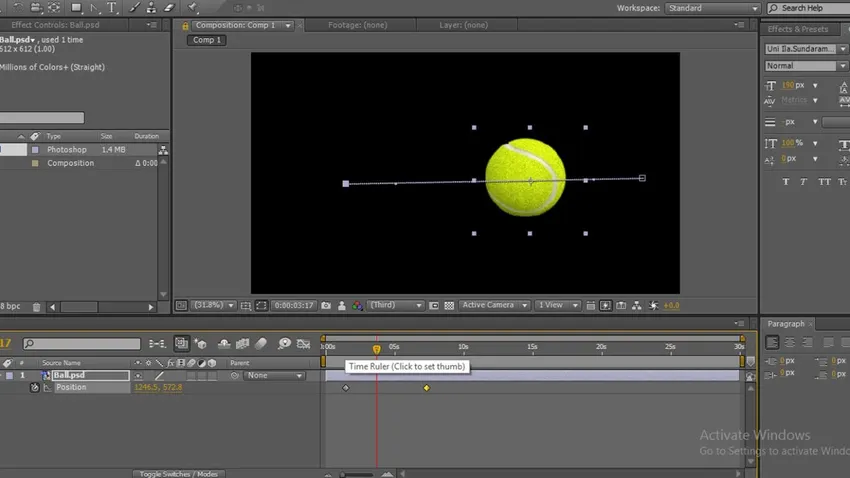
Trinn 2: Vi kan animere objektet med keyframe-animasjon ved å endre start- og sluttposisjon, det er en grunnleggende normal prosess alle kan gjøre.

Men hvis du trenger å gjøre noe annet eller kreativ animasjon, bare gå gjennom penneverktøyet.
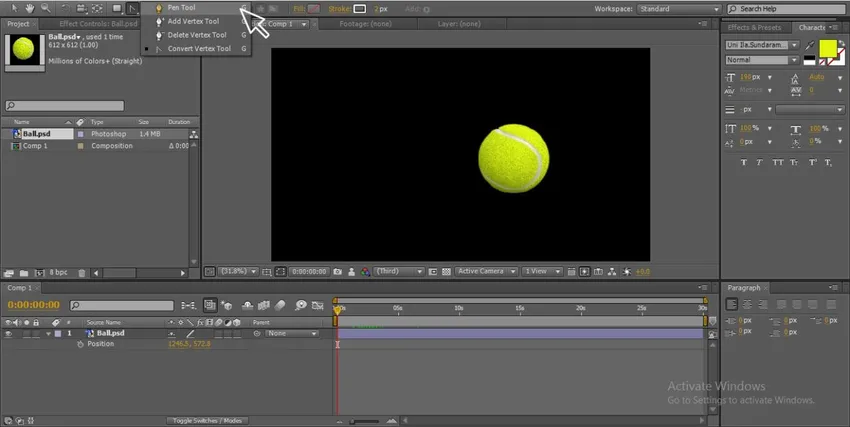
Trinn 3: Velg formlaget der vi skal tegne en vei for animasjonen vår.

Trinn 4: Velg pennverktøyet for å tegne formen.

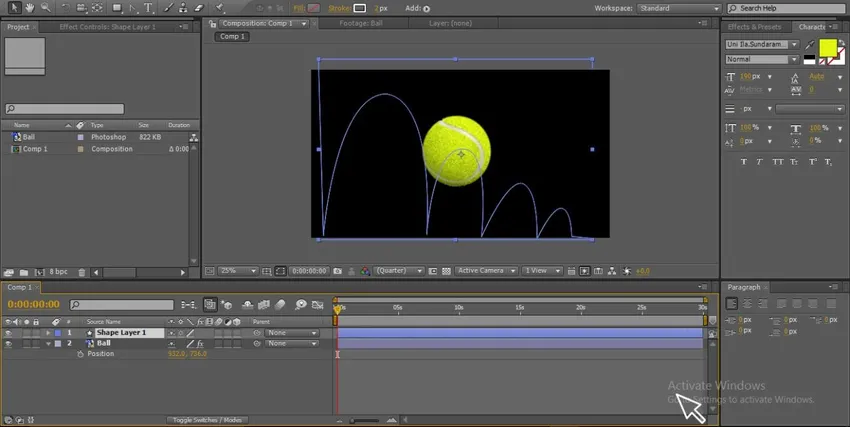
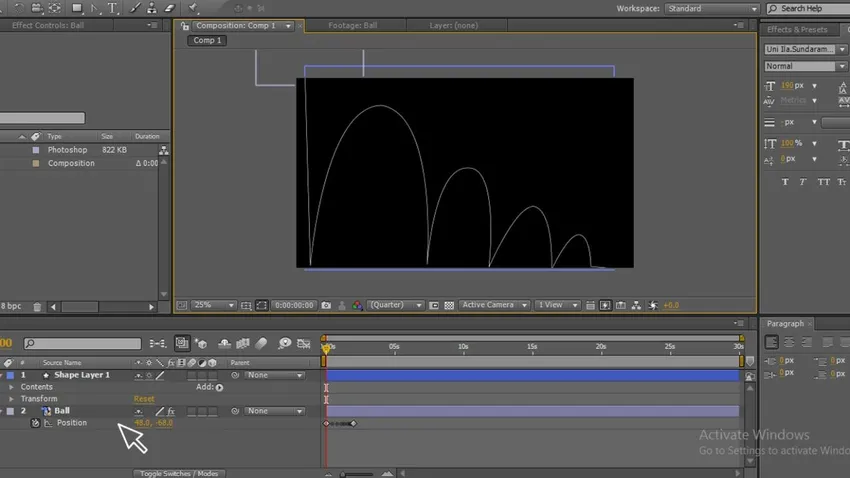
Trinn 5: Tegn nå en form i henhold til animasjonskravet vårt, vi har importert et ballobjekt, så jeg tegner en form på opp og ned fordi jeg føler at ballen trenger å falle fra opp til ned og hoppe skritt for steg, så jeg startet første punkt øverst og tegne en opp og ned form og ender på et hjørne der ballen trenger å stoppe.

Her kan du se hvordan formen er, i denne formen ballen skal reise, kan du finne det første punktet ut av skjermen der ballen reiser fra ut av skjermen.
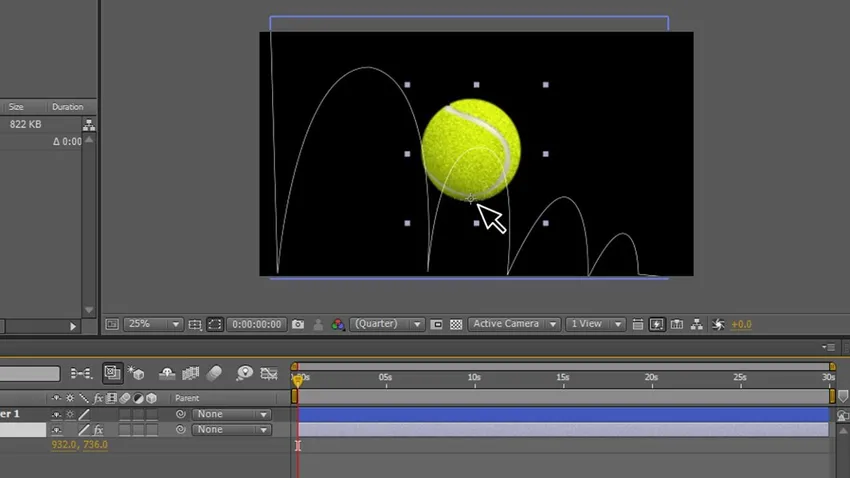
Trinn 6: For hvert objekt vil det være et midtpunkt, i denne prosessen må vi endre midtpunktet til bunn fordi vi har objektkule hvis ballen har midtpunkt i midten mens du berører bakken vil midtpunktet møte bakken der det vil ikke se profesjonelt ut, så jeg endret midtpunktet, hvis vi har noe annet objekt, kan vi endre midtpunktet i henhold til kravet.

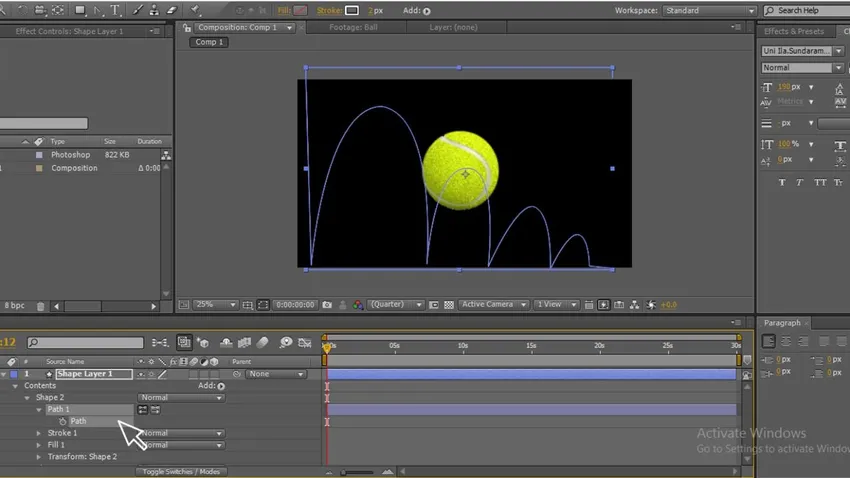
Trinn 7: Gå til formlaget, innhold, form - bane 1 - bane. Velg banen og kopier, sørg for at begge banen er valgt mens du kopierer.

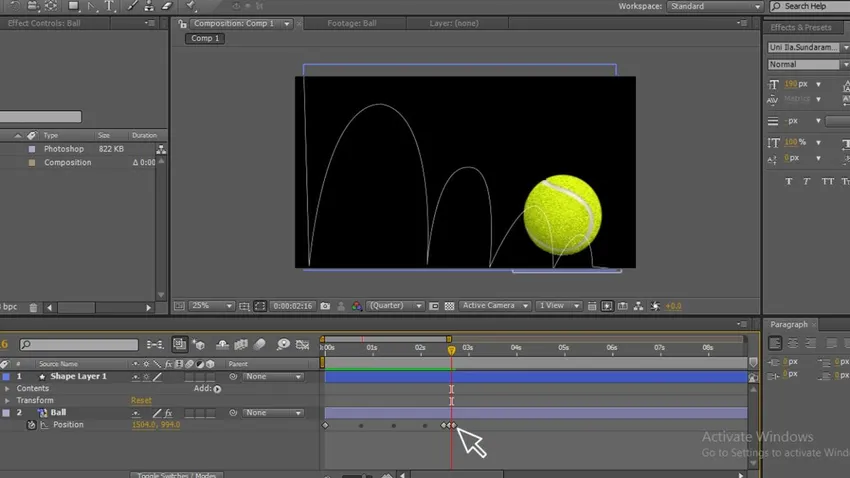
Trinn 8: Gå til objektet (ball) og velg posisjonen ved å klikke (p) på tastaturet og lime inn.

Nå er ballen skjult fordi mens den bruker banekopien til posisjon på ballen, beveger den seg i den banen.
Trinn 9: Ved å justere viktige punkter i tidslinjen kan vi administrere animasjonen som raskt i starten og sakte på slutten osv.

Konklusjon
I denne prosessen animerer vi en ball ved hjelp av pennverktøyet, vi tegner en form og lager en bane og kopierte banen fra formlaget og limes inn i objektposisjonen ved at objektet følger formposisjonene. Ved å bruke dette som et eksempel lager vi mange andre animasjoner. På samme måte som vi kan animere ethvert objekt ved å bruke pennverktøyet.
Anbefalte artikler
Dette er en guide til Pen Tool i After Effects. Her diskuterer vi hvordan du bruker Pen Tool i After Effects med praktiske eksempler. Du kan også gå gjennom andre relaterte artikler for å lære mer -
- Effekter i Illustrator
- 3D-effekter i Illustrator
- Sett inn bilde i AutoCAD
- Lappverktøy i Photoshop
- Prinsipper for animasjon
- 3D-effekter i After Effects